Creare una Action Google che permetta di riprodurre il flusso audio di una radio su Smart Speaker Nest è davvero facile.
In questo tutorial spiegherò la soluzione più semplice, ovvero una volta chiesto “Hey Google parla con Radio XXX” verrà riprodotto un messaggio di benvenuto e poi partirà lo streaming dal server Icecast.
Per cominciare occorre recarsi sul sito https://console.actions.google.com ed effettuare il login con un account Google.
Quindi cliccare “New Project”, dargli un nome, scegliere la lingua e confermare con “Create Project”.
Nella pagina successiva scegliere “Custom”, procedere con “Next”, quindi cliccare “Blank Project” e confermare con “Start Building”.

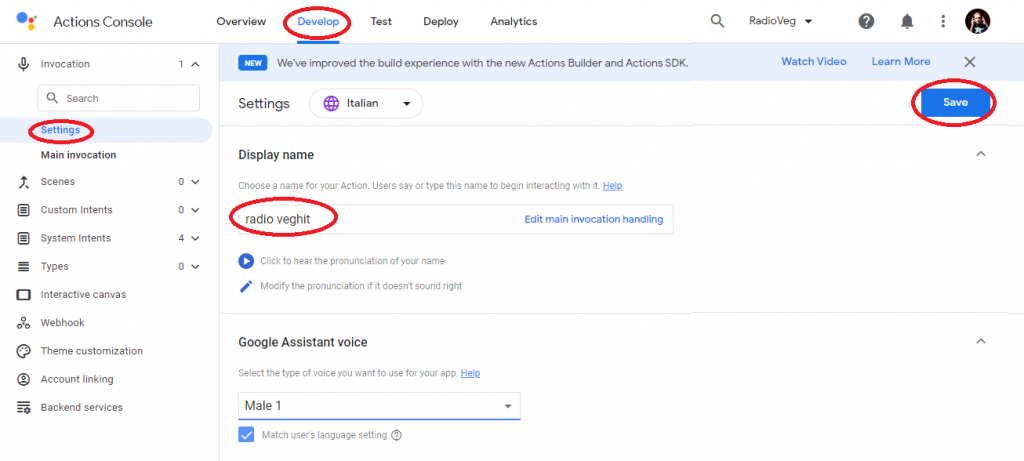
Ci troviamo a questo punto nel tab “Develop”: da qui nella pagina “Settings” occorre scegliere il “Display Name”, ovvero il modo in cui l’azione verrà invocata.
Attenzione: inserire il modo in cui si pronuncia il nome della vostra radio, nell’esempio si scrive RadioVeg.it ma si pronuncia “radio veghit”.
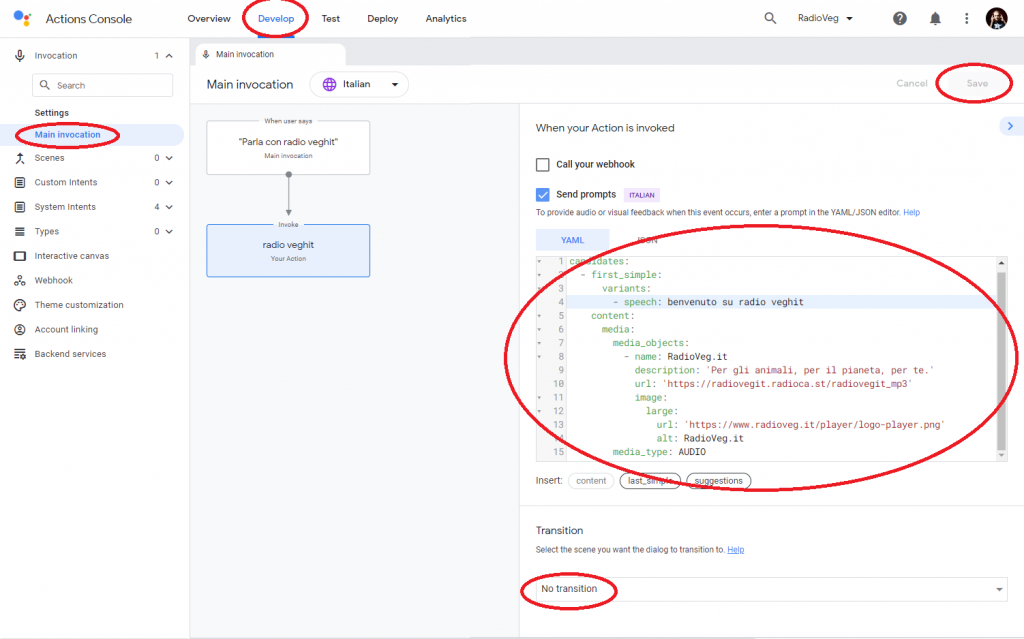
Salvare le modifiche con “Save” e spostarsi nella pagina “Main Invocation”.

Nello spazio a destra cancellare tutto e copiare il seguente codice:
candidates:
- first_simple:
variants:
- speech: Benvenuto su radio veghit
content:
media:
media_objects:
- name: RadioVeg.it
description: 'Per gli animali, per il pianeta, per te.'
url: 'https://radiovegit.radioca.st/radiovegit_mp3'
image:
large:
url: 'https://www.radioveg.it/player/logo-player.png'
alt: RadioVeg.it
media_type: AUDIONella quarta riga va inserito il messaggio di benvenuto.
Nell’ottava e nona riga si trova il testo che verrà visualizzato sui dispositivi dotati di display.
La più importante è la decima dove viene dichiarato l’indirizzo del server Icecast (rigorosamente con HTTPS e in formato MP3)
Le righe 13 e 14 contengono informazioni per un’eventuale immagine (ad esempio il logo) da mostrare sugli speaker con lo schermo.
Importantissimo selezionare nella tendina “Transition” la voce “No Transition” altrimenti l’action terminerebbe dopo aver letto il messaggio di benvenuto. Salvare con “Save”.
A questo punto lo sviluppo è terminato: è possibile testare l’action nel tab “Test” oppure renderla pubblica compilando il form nel tab “Deploy”.
